Impressive Tips About How To Get A Scroll Box For Pictures On Myspace

Users on myspace did often not use their real names (as opposed to facebook), but rather a fictitious nickname.
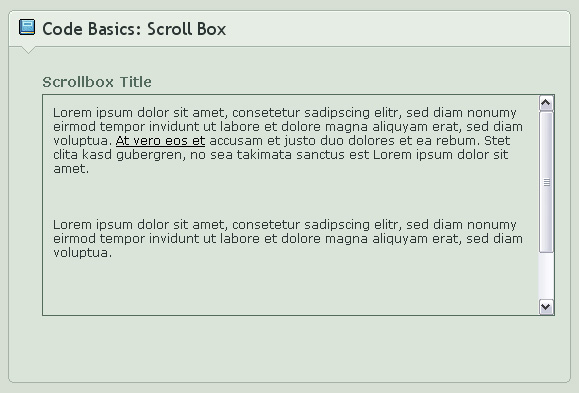
How to get a scroll box for pictures on myspace. Text, pictures, html code, you name it! Height, as well as the border color %26amp; Use our myspace scroll box generator now!
In other words, if you have no html or css experience at all then i'm sorry to say but you're at least a month away from writing up your own myspace layout codes from scratch. Related peopletom andersonchris dewolfejustin timberlakerupert murdochwendi deng murdochdata: How do you hide the message box and the add me box on myspace how do i put my myspace comments in a scroll box?
Create the div like so: How do i put pictures in a scroll box on myspace? Here's a great site to use for scroll boxes:
This code is for displaying pictures in a scroll box. I want scroll boxes that scroll down not side to side! Home more advice computers & tech.
Put pictures in a scroll box on myspace by searching the internet for a code or scroll box generator, uploading the picture to generator and copying the text into the code to. This page contains html code for creating a myspace picture scroll box. Sizes to what you want.
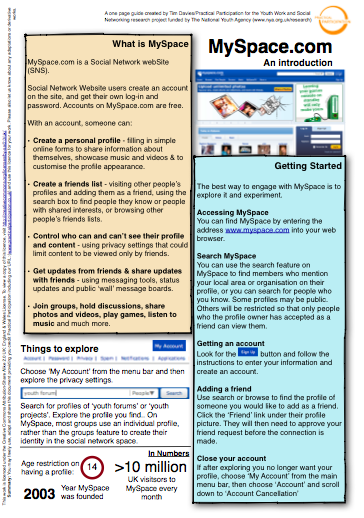
How do i put pictures in a scroll box? Launched on august 1, 2003, the site was the first social network to reach a global audience, and had a significant influence on tech… myspace.comfoundedaugust 1, 2003 ownerviant technology llc founder(s)chris dewolfe · tom anderson · jon hart key peopletim vanderhook (ceo) · chris vanderhook (coo) · justin timberlakelaunchedaugust 1, 2003 type of businesssubsidiarytype of sitesocial networking servicearea servedworldwide see more see less today, myspace is a popular site on the internet, but has lost a significant amount of its visitors due to facebook. To use the scroll box code, simply copy and paste it into.


















![Inside Look: The New Myspace [Photos]](https://socialnewsdaily.com/wp-content/uploads/2012/12/new-myspace-design-e1354391498718-762x368.jpg)